免费配置Shopify物流查询插件17TRACK
我们在做外贸独立站的时候,为了方便可以查询购买的订单,一般都需要在网站上增加物流查询的功能。
下面给大家分享如何免费配置shopify的物流查询功能
直接进入安装即可使用。
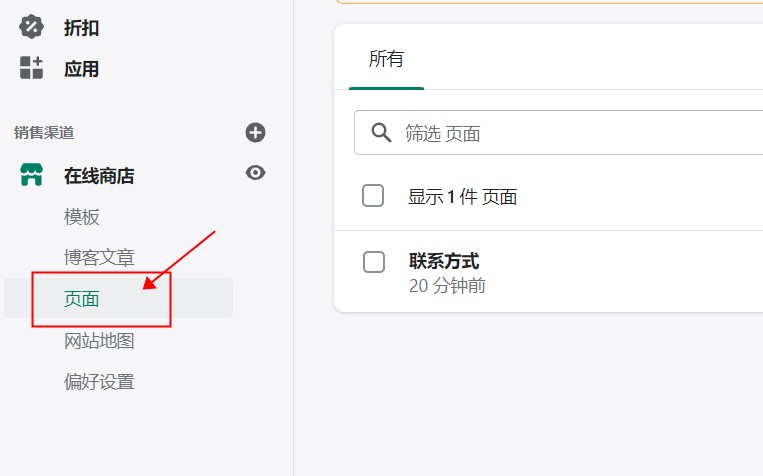
登录shopify后台,打开页面

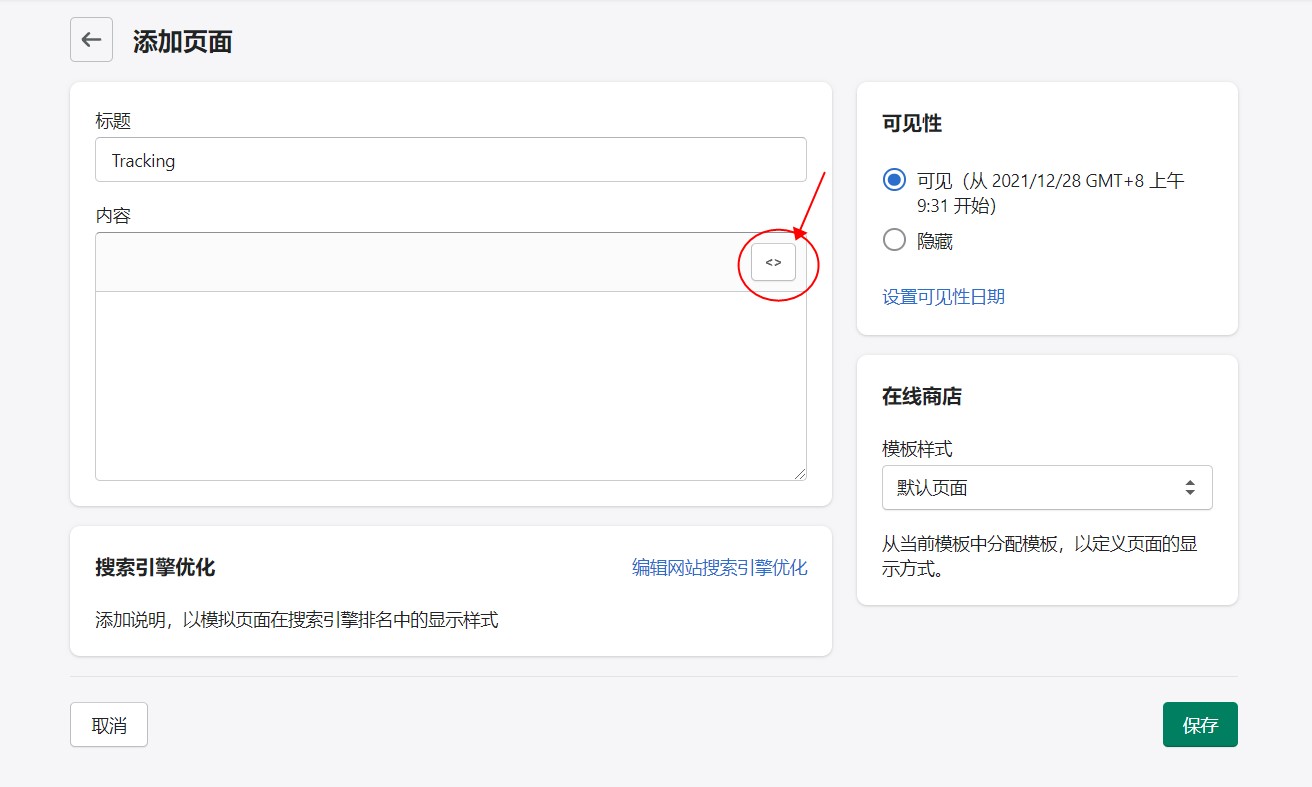
在右上角点击新增页面

如上图切换到代码模式,把下面代码复制到编辑框
<div class="input-group"> <input type="text" class="input-group__field" id="YQNum" maxlength="50"/> <span class="input-group__btn"> <button class="btn" type="button" onclick="doTrack()" style="color: #fff;background-color: #ff8c00;border-color: #ff8c00;">TRACK</button> </span> </div> <div id="YQContainer"></div> <script type="text/javascript" src="//www.17track.net/externalcall.js"></script> <script type="text/javascript"> function doTrack() { var num = document.getElementById("YQNum").value; if(num===""){ alert("Enter your number."); return; } YQV5.trackSingle({ YQ_ContainerId:"YQContainer", YQ_Height:560, YQ_Fc:"0", YQ_Lang:"en", YQ_RmAD: true, YQ_Num:num }); } </script>
保存就创建成功了。
接下来就是把页面调用到导航里面,让客户可以在首页快速找到。
在线商店下面点击网站地图编辑主菜单

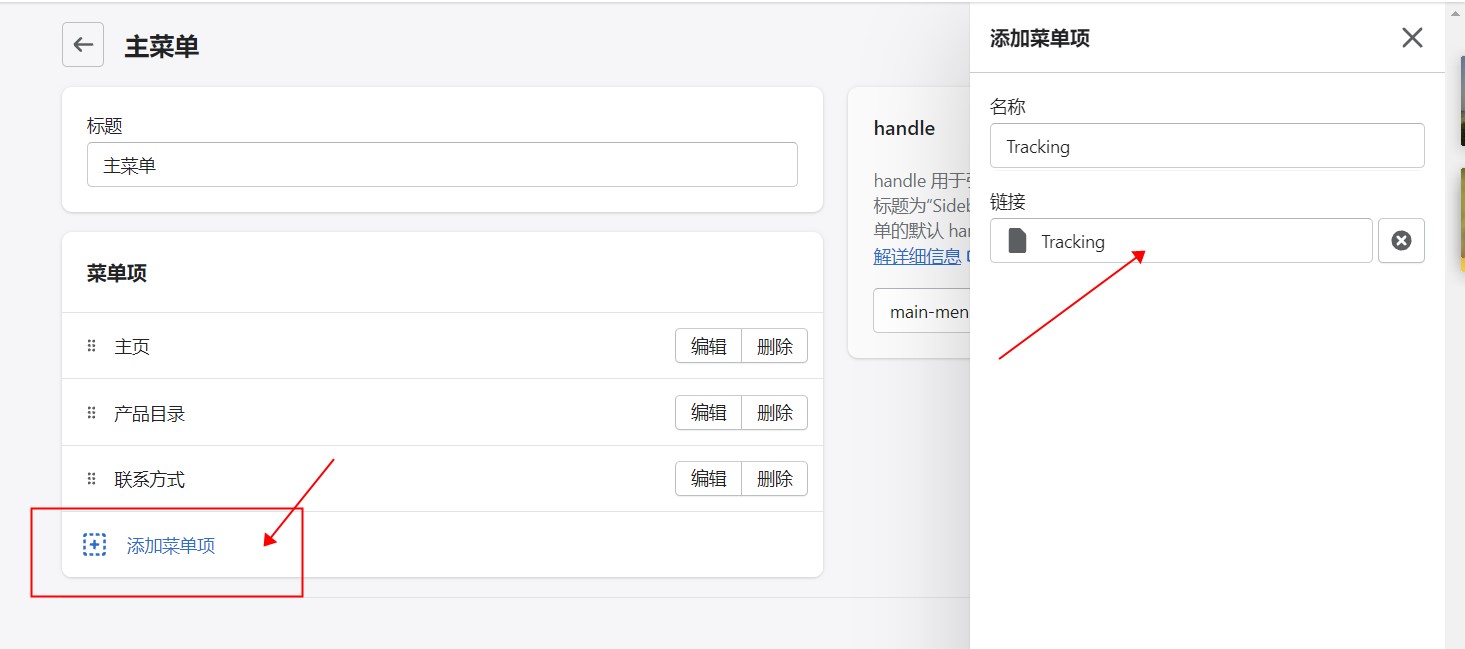
在弹出的界面如下图选择添加菜单项

右侧选择我们上面创建的Tracking页面,保存即可。
如果想要显示在底部就,修改底部菜单把页面添加进去就行了。
有些高级模板可能需要在模板装修里面去添加,参考文章: Shopify主题kalles顶部菜单修改方法
热门话题
kalles教程 shopify主题 店匠 seo 万里汇注册 独立站 shopify教程 wmtools shopify独立站 shopline教程 shopify 万里汇 shopify插件 跨境电商 外贸独立站 shopify采集 shopline tayest wmtools采集工具 万里汇B2B
上一篇: 17TRACK物流查询
 踏云电商在线
踏云电商在线  2021-12-28 10:05:58
2021-12-28 10:05:58  2,085 次
2,085 次