我们前面介绍了用插件实现shopify多货币的功能,有的高级模板本身就自带多货币的功能,下面来介绍一下shopify主题kalles设置多货币的方法。
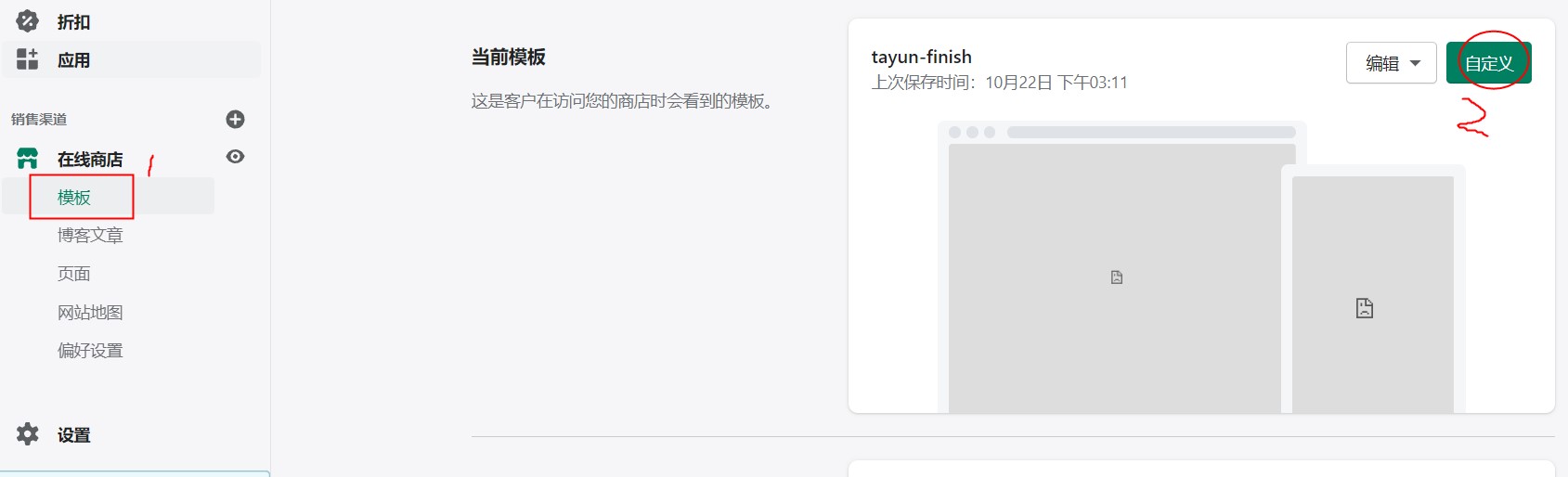
首先我们登录shopify后台,在在线商店下拉菜单里面点击:模板>自定义

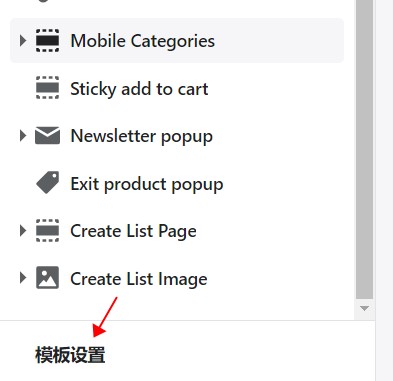
进入模板自定义页面,点击左下角模板设置按钮

在弹出的模板设置里面找到 LANGUAGE,CURRENCY 点开

为了方便查看可以用谷歌浏览器翻译成中文

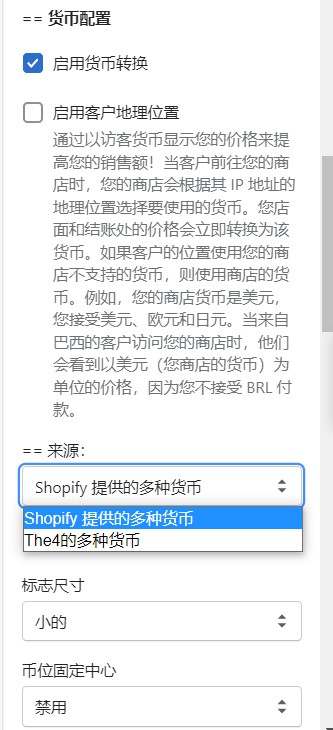
需要勾选启用货币转换功能,启用客户地理位置功能可以根据需要选择,可以自动转换成对应ip的常用货币
来源需要选第二个The4的多种货币
拉到下面找到the4的多种货币

在支持的货币里面,如上图填入我们需要显示的货币代码,可以点击货币代码查看不同国家的货币代码。
按下面格式填入:
EUR – EUR | USD – USD | GBP – GBP| SEK -SEK
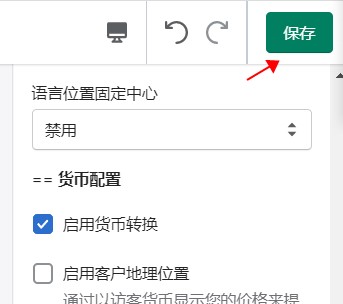
设置好,点击右上角保存按钮。

模板功能设置完成,但在切换货币的时候,会发现货币没有变化,是因为shopify后台还需要进行货币格式的设置。
具体操作方法如下:
登录shopify独立站后台,点击左下角设置选项

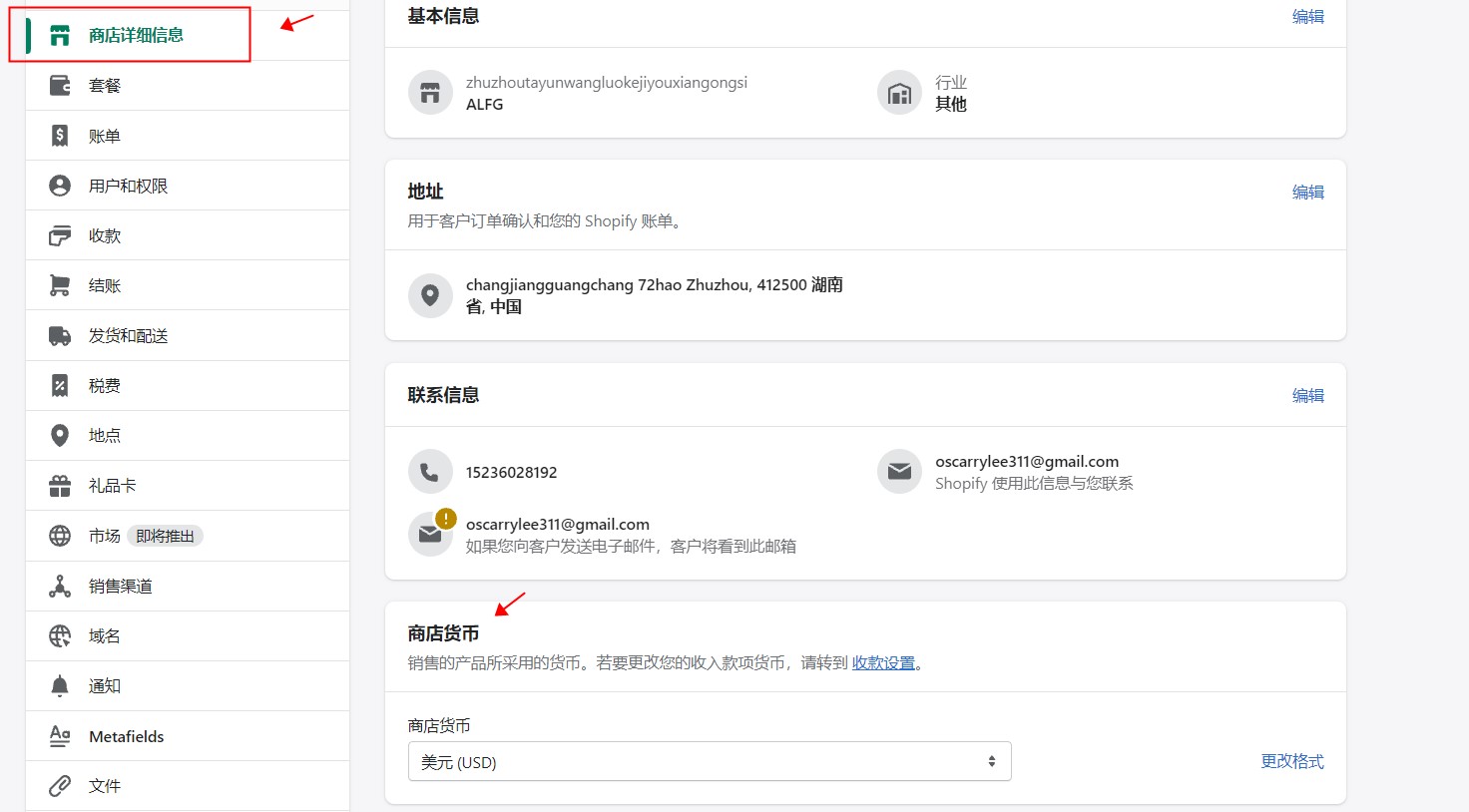
进入店铺详细信息设置

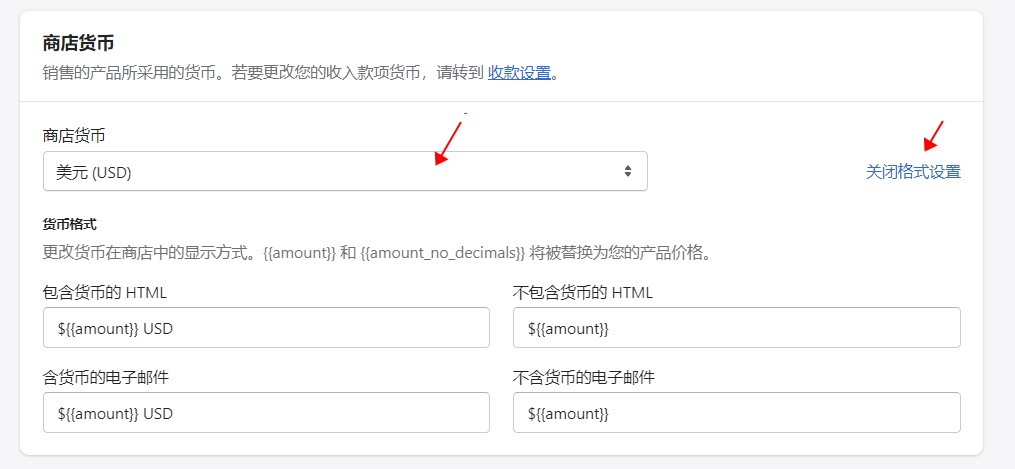
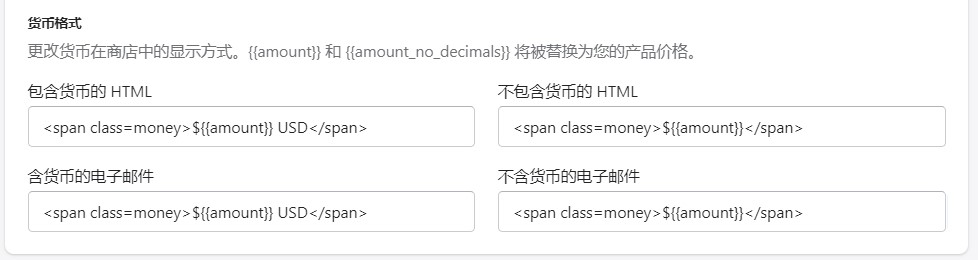
找到商店货币,设置好货币,点击更改格式

在下面格式中加入<span class=money> (your above value) </span>
如下图所示:

热门话题
店匠 外贸独立站 shopify seo shopify采集 万里汇B2B 跨境电商 shopline 万里汇 shopify插件 shopify主题 shopline教程 shopify教程 shopify独立站 万里汇注册 wmtools tayest 独立站 kalles教程 wmtools采集工具 踏云电商在线
踏云电商在线  2022-01-20 11:08:39
2022-01-20 11:08:39  1,286 次
1,286 次