做shopify独立站的朋友都想在详情页添加在线联系的功能,如果增加插件容易导致独立站加载变慢。
下面介绍Tayest主题如何添加WhatsApp聊天按钮,该功能可以应用到shopify其他模板中,有需要可以联系我们帮忙添加。
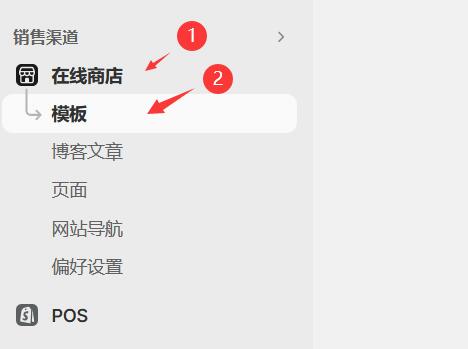
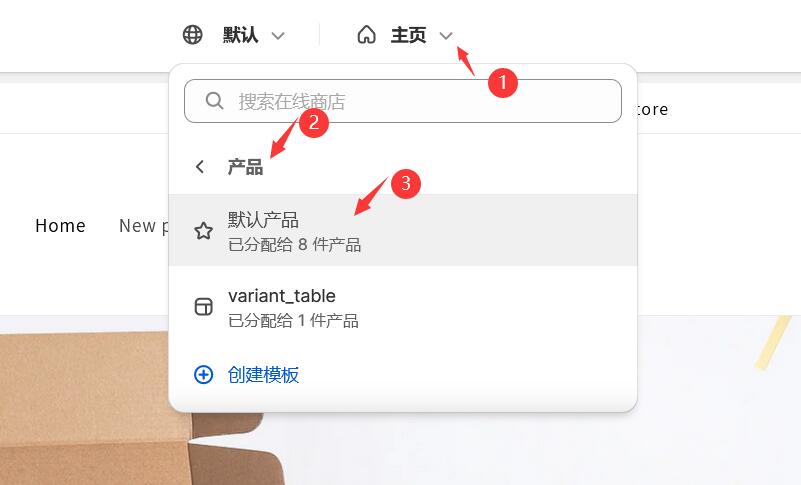
首先进入shopify模板

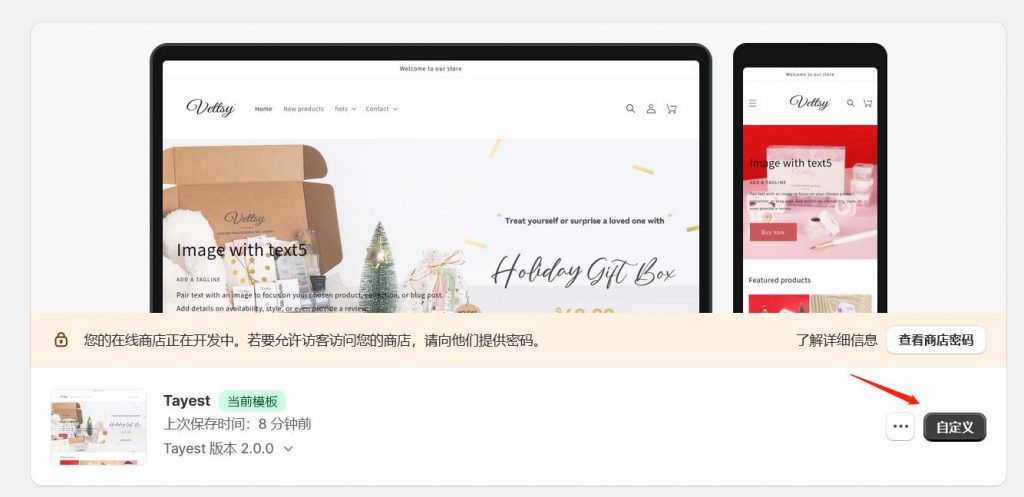
如下图点击自定义装修

进入自定义装修页面后如下图选择产品页

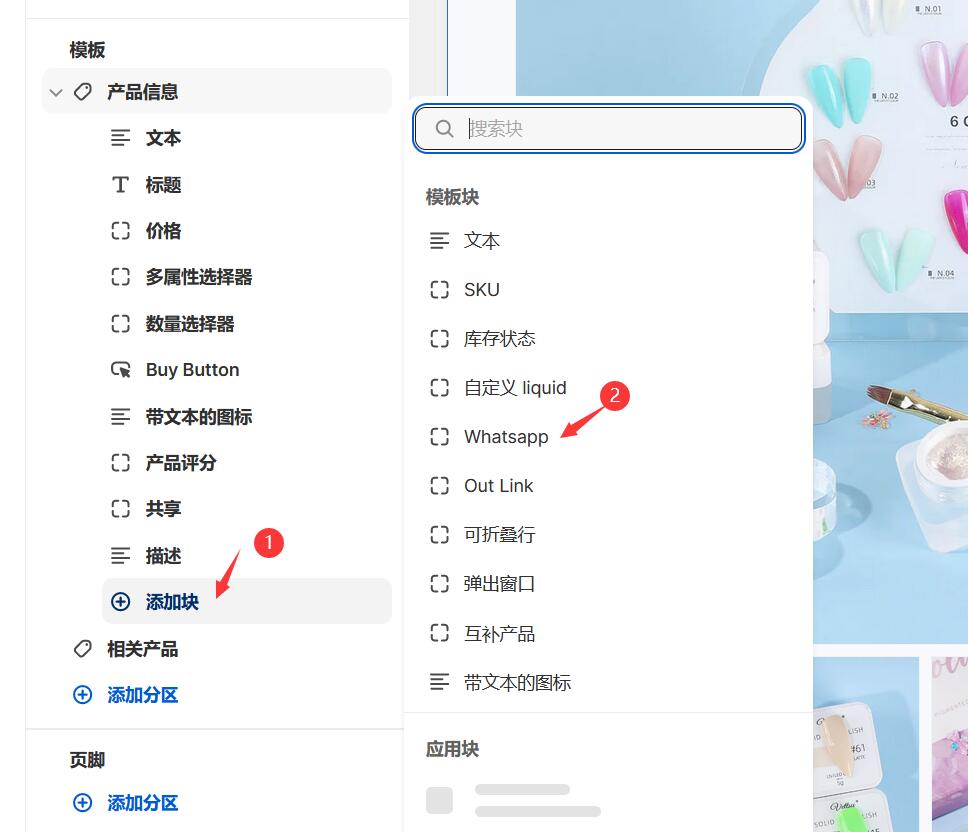
如下图在产品信息模块,点击添加块,在弹窗选项选择WhatsApp

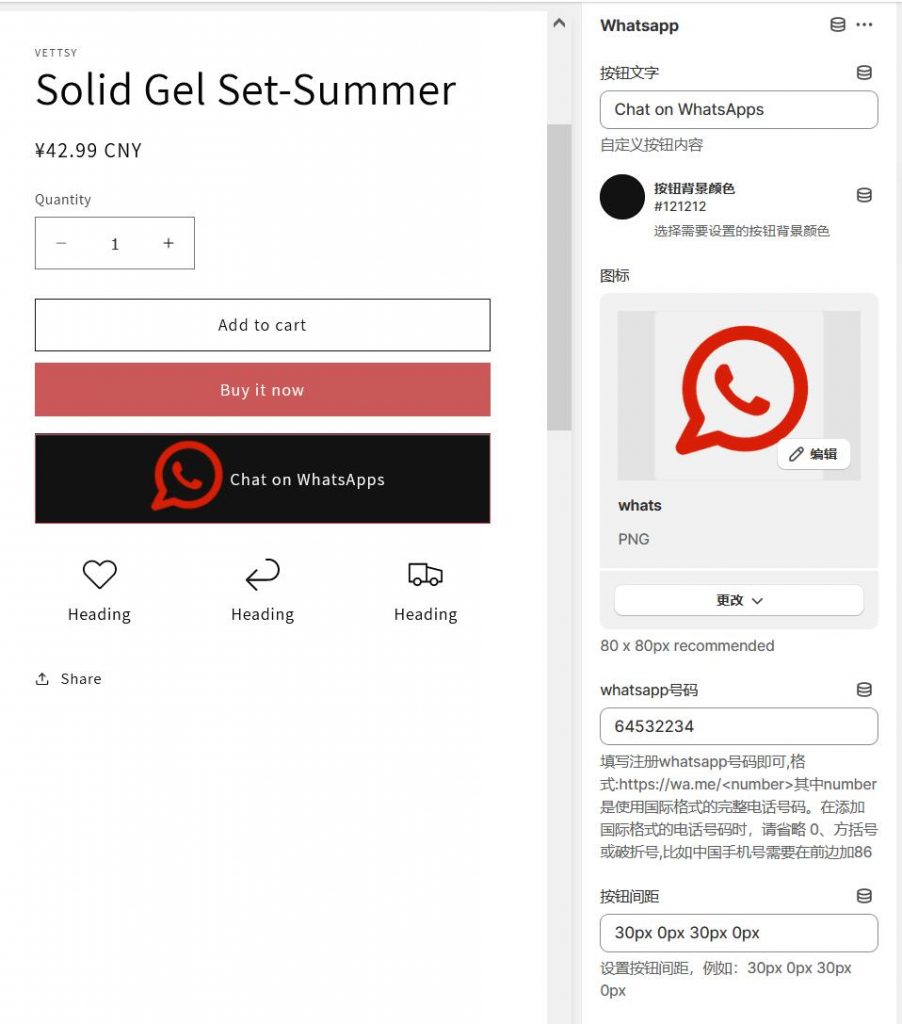
如下图可以对WhatsApp按钮进行详细设置

自定义设置按钮文字,背景颜色,图标和WhatsApp号码,以及按钮间距
需要注意的是:
①填写注册whatsapp号码即可,格式:https://wa.me/<number>其中number 是使用国际格式的完整电话号码。
在添加国际格式的电话号码时,请省略 0、方括号或破折号,比如中国手机号需要在前边加86
②如果想要点击链接后自带招呼语,可以预先填写文字内容
格式:https://wa.me/86电话号码?text=urlencodedtext,
示例:假如手机号码是134557,则是https://wa.me/86134557?text=Hello
输入框填入:86134557?text=Hello
热门话题
万里汇 独立站 店匠 tayest 万里汇注册 跨境电商 shopify独立站 shopline shopify插件 seo shopify采集 外贸独立站 万里汇B2B kalles教程 shopify shopline教程 shopify教程 wmtools shopify主题 wmtools采集工具 踏云电商在线
踏云电商在线  2024-06-19 15:11:33
2024-06-19 15:11:33  1,126 次
1,126 次