Shopify独立站产品页添加paypal快捷支付按钮的方法
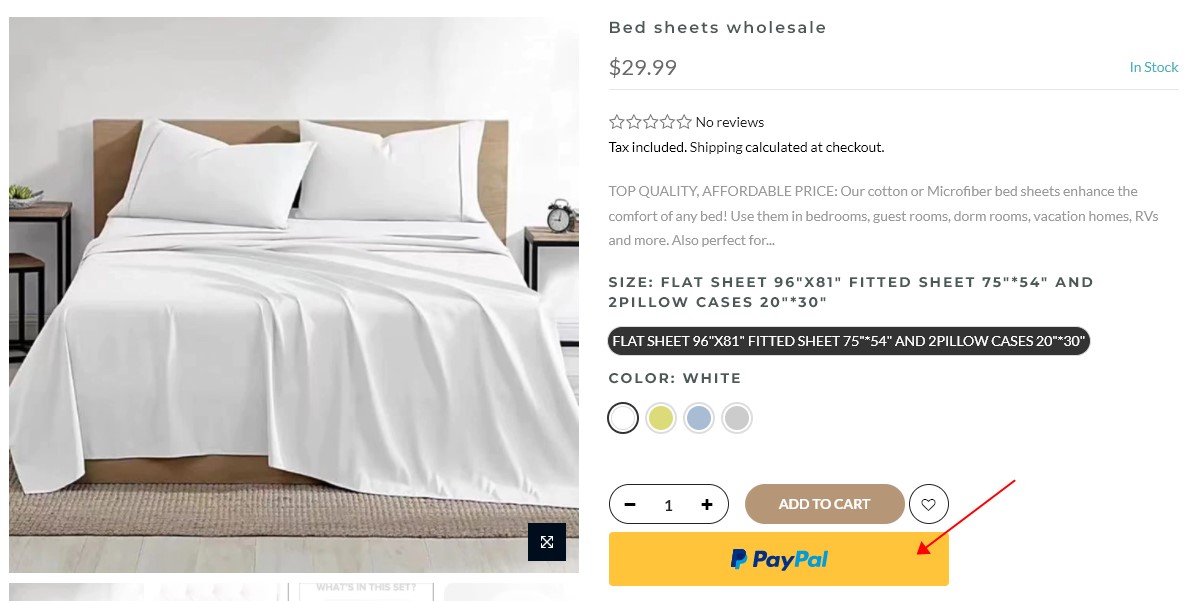
shopify独立站产品页中添加paypal快捷支付按钮,可以节省客户购买环节,提升转化率。
我们的shopify独立站产品页一般都是只有一个加入购物车按钮,客户需要先进入到购物车,然后再去填资料支付。
添加了快捷支付按钮,可以直接在产品页完成购买,非常方便。

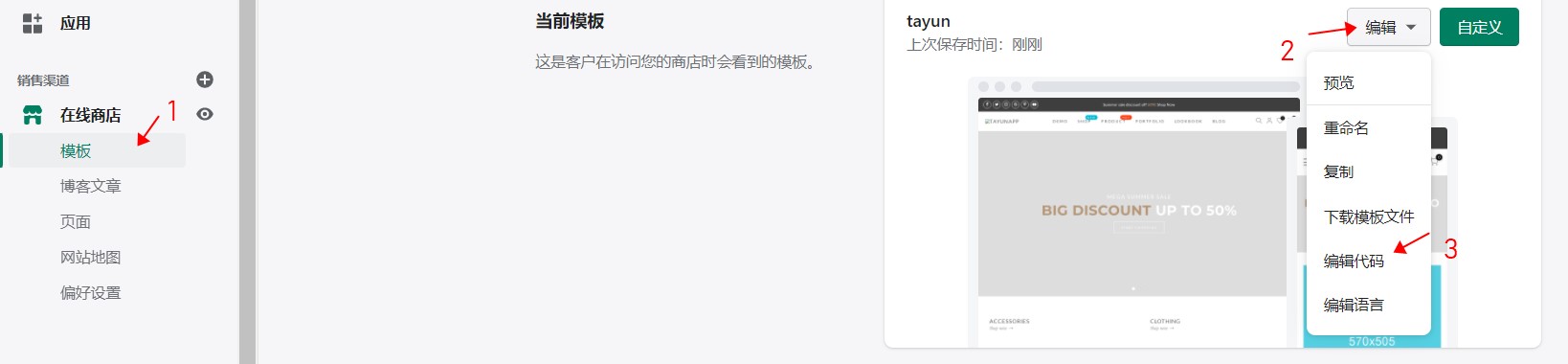
首先打开shopify后台如下图 — 依次点击 模板 — 编辑 — 编辑代码

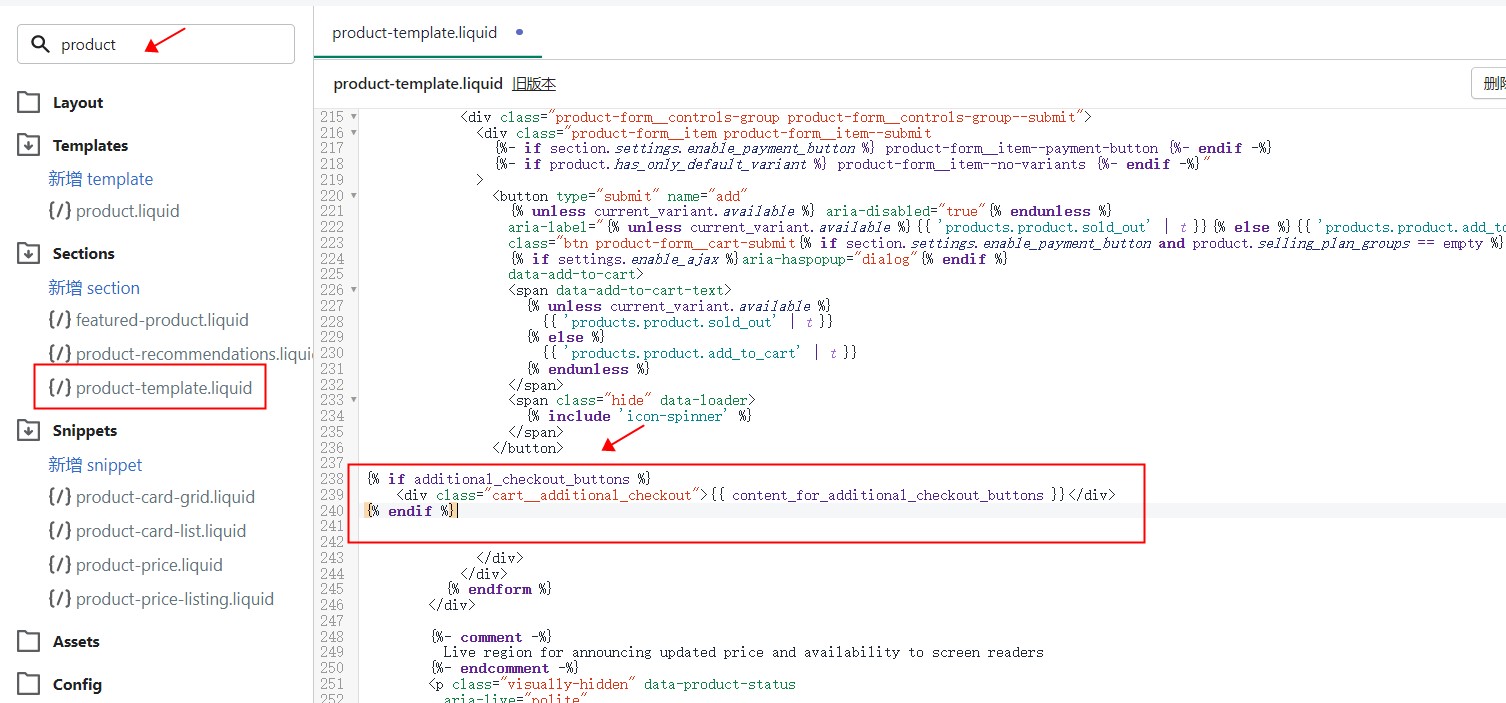
如下图搜索product,找到product-template.liquid

复制下面代码,插入到模板里面</button>代码之后
{% if additional_checkout_buttons %}
<div class="cart__additional_checkout">{{ content_for_additional_checkout_buttons }}</div>
{% endif %}大部分模板购物车按钮都是写在product-template.liquid页面中,不同的模板会有些许不同,可以对应找到位置替换上我们上面的代码。
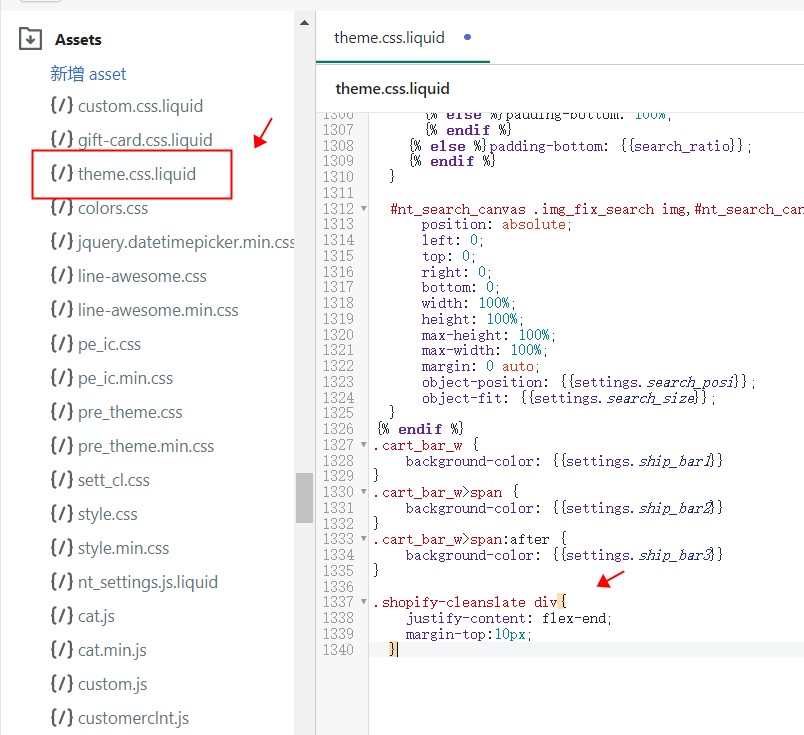
接下来可以给快捷标签添加css样式,根据不同的模板风格进行调整
.shopify-cleanslate div{
justify-content: flex-end;
margin-top:10px;
}复制上面代码加入到Assets目录下面 theme.css.liquid文件 底部 就可以完成快捷支付按钮的添加。

热门话题
seo shopify shopline 万里汇注册 wmtools 独立站 万里汇B2B shopify独立站 shopify采集 shopify插件 外贸独立站 shopify主题 shopify教程 tayest 跨境电商 shopline教程 wmtools采集工具 kalles教程 万里汇 店匠 踏云电商在线
踏云电商在线  2022-01-29 17:12:41
2022-01-29 17:12:41  1,357 次
1,357 次