Shopify中添加YouTube视频并设置自动播放
在做shopify独立站的时候,经常需要加入视频,我们用的最多的就是引入YouTube视频。
下面给大家介绍一下如何让YouTube视频实现自动播放。
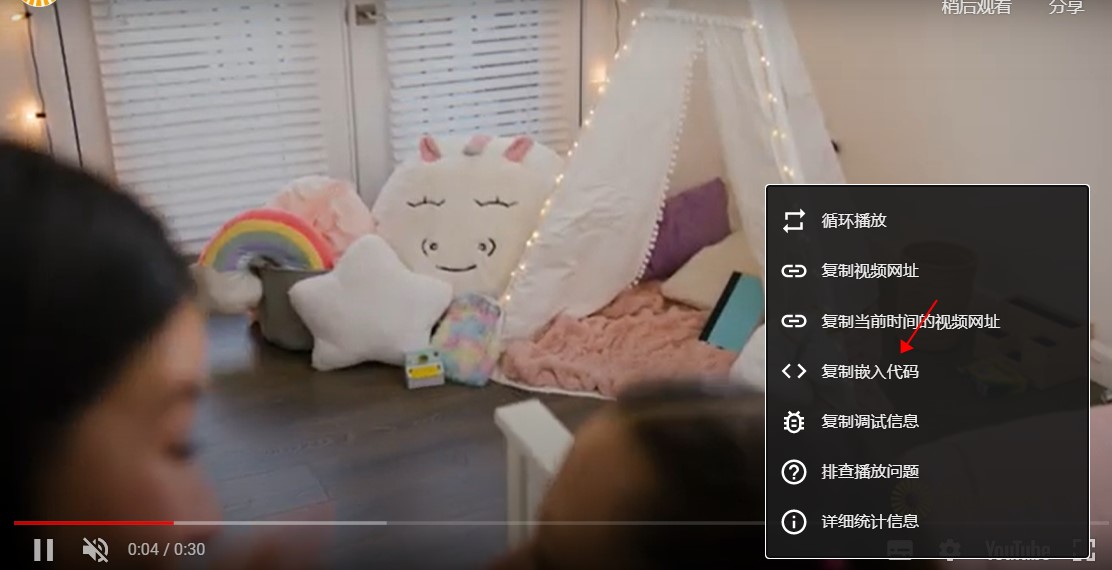
第一步:打开YouTube视频,在视频上点击右键,如下图所示点击复制嵌入代码

可以复制调用的视频代码
PHP
<iframe width="900" height="506" src="https://www.youtube.com/embed/lqGLiJoZQCc"
title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write;" allowfullscreen></iframe>代码中的 width="560" 是视频宽度,建议修改为 width="100%" 以使视频可以自适应网页;
height="315" 是视频高度,可以根据实际需要修改或者默认即可。
如果需要视频自动播放需要加入自动播放代码:&autoplay=1
视频自动播放代码实例
PHP
<iframe width="560" height="315" src="https://www.youtube.com/embed/lqGLiJoZQCc?rel=0&autoplay=1&mute=1" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>可以直接复制代码,修改一下对应视频地址即可
宽度和高度根据网页需要进行修改。
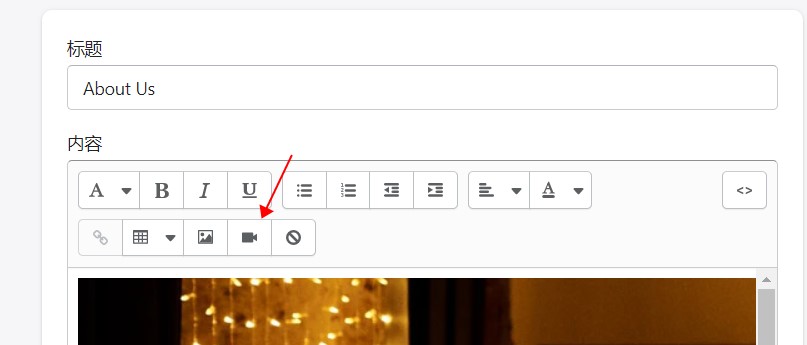
第二步:进入shopify后台页面编辑界面,如下图选择代码模式

粘贴视频代码即可
也可以直接点击视频按钮

在弹出的界面插入前面复制的视频代码

产品详情添加YouTube视频也是一样的操作。
热门话题
shopify主题 外贸独立站 shopify采集 shopify独立站 店匠 万里汇 万里汇B2B tayest wmtools wmtools采集工具 kalles教程 跨境电商 万里汇注册 shopline seo shopline教程 shopify教程 独立站 shopify shopify插件
上一篇: wordpress网站密码重置的五个方法
下一篇: wordpress注册页取消邮箱的方法
 踏云电商在线
踏云电商在线  2022-03-21 16:08:56
2022-03-21 16:08:56  2,178 次
2,178 次